|
I just wanted to say that this one grabbed me. It's the dynamics of the slash on the N and the R playing against one another that makes the logo grab my eye. The spraypaint and the font choices are also great and immediately tell me where this is coming from. Hell, I'd wear this on a T-shirt. You should hold onto this one. I also like this mock-up one as a variant on the other - in this case, the splattery look of the paint gives a different feel. You could use both, and in different places. It was not uncommon to see different variants of the same logo on say, VHS boxes or NES cartridge boxes in the 80s. You could re-purpose your logos for different spots similarly. Looking at them both makes me feel like I'm looking at a long-lost VHS tape of a film parents don't want their kids to see, like in a Repo Man vein or something. Young Freud posted:
Since you're pulling from 80's design - Try adding a smaller-squared checkerboard pattern somewhere in this - such as on the border between the color and the black. You can try angling it parallel to the diagonal line that borders the color and black. Or you could make the whole colored area a checkerboard pattern. (Either black on yellow or yellow on white. The latter might be better for contrast.) Spacedad fucked around with this message at 08:03 on Feb 12, 2013 |
|
|
|

|
| # ? Apr 19, 2024 02:49 |
|
Spacedad posted:I just wanted to say that this one grabbed me. It's the dynamics of the slash on the N and the R playing against one another that makes the logo grab my eye. The spraypaint and the font choices are also great and immediately tell me where this is coming from. Hell, I'd wear this on a T-shirt. I don't think the spraypaint effect is working at all.
|
|
|
|
Yip Yips posted:I don't think the spraypaint effect is working at all. Agreed, I'd try to make it look more like brush strokes.
|
|
|
|
I'm redesigning my personal brand and have reached a color theory crisis - something I'm straight up not very good with. While I like the mark, I'm struggling between color.  I'm feeling either the far left or the far right, but I can't decide if these are even the right colors to begin with, or if the mark is good, or if I'm using the type face appropriately, or what In terms of colors, it all came from my redesign of my website (which is still under construction but being actively built, so excuse the jankiness) at https://www.dawnhosie.com , if you want an example of the color palette I'm thinking of. I liked the palette and ran with it. EDIT: Looking at it again, and after doing some mockups for the front page of my resume packet, I think the one on the left is stronger as it makes it look like "dh" rather than a sideways "5". Still like some outside feedback though. Elephantgun fucked around with this message at 10:25 on Mar 8, 2013 |
|
|
|
Two colors is definitely the way to go, whether the green highlights the D or H is really up to which of your names (or initials) you wan to emphasize. You might want to see how it looks if you change the respective name to that color in the wordmark, too.
|
|
|
|
I think my instinct would actually be to go for the top-and-centre one. The top row has better type alignment, too. I wonder if it might be improved by shunting the d and the h down slightly within the box so that it's centred as a letter (from baseline to the top of the ascender) rather than just centring the x-height. It might read more obviously as two letters then, I'm not sure. I'm also not convinced by the typeface, either. The mark reminds me very much of something like VAG Rounded or Gotham Rounded, and it just doesn't seem to quite marry up with the typeface for your name, I think because the proportions of the d of 'dawn' as compared to the proportions of the d in the mark don't really sit right together. Something more Futura-esque might work; H&FJ's Verlag is an excellent choice if you're looking for something that's like Futura but doesn't feel quite as dated, but the ascenders might be a bit tall. I'd originally suspected the typeface was Avenir, but it appears not to be—Avenir, however, might be something that works well. Perhaps you need a font with more rounded bowls in general, and a single-storey lowercase 'a' as opposed to a double-story one. The mark feels very much like it's based on a circular geometry, and the slightly squashed feel to the double-storey 'a' just bothers me a bit. The mark is also uniform width in the bowls/implied stroke width of the letters, and the font you've used doesn't reflect this (see the 'a', 'e' especially—the 'e's quite a serious casualty to the not-being-uniform-width problem, actually.) I could be getting way too anal about this...
|
|
|
|
Jeherrin posted:I think my instinct would actually be to go for the top-and-centre one. The top row has better type alignment, too. I wonder if it might be improved by shunting the d and the h down slightly within the box so that it's centred as a letter (from baseline to the top of the ascender) rather than just centring the x-height. It might read more obviously as two letters then, I'm not sure. Strongly agree with all of these points. The "a" doesn't bother me though.
|
|
|
|
Jeherrin posted:I think my instinct would actually be to go for the top-and-centre one. The top row has better type alignment, too. I wonder if it might be improved by shunting the d and the h down slightly within the box so that it's centred as a letter (from baseline to the top of the ascender) rather than just centring the x-height. It might read more obviously as two letters then, I'm not sure. No, definitely not getting much too anal this is fantastic critique. And yeah, it's Avenir - Avenir bold, however. Logo typefaces are definitely not my forte despite me loving typography so hearing you go over why the typeface bothers you helps with my thought process a lot. I seem to flounder aroud typefaces for marks. I'll look into the typefaces you recommended and give it ago and repost it here once I get another draft up, thanks! Edit: Here's what I played with and came together. I really am liking VAG over anything I've found. I threw in Century Gothic in the bottom-right logo but I'm not feeling it. Part of me likes both the top and bottom solution, but the top feels more creative and organic at the cost of slight readability. 
Elephantgun fucked around with this message at 20:43 on Mar 8, 2013 |
|
|
|
Bottom right works best for me I think maybe the rounded fonts are too condensed? I dunno. And it may just be me, but I only read the monogram as ch, not dh If you think that's a problem, something like this could be a solution: 
|
|
|
|
|
I'm liking both what you've made, Elephantgun, and Exclamation Marx—but the typeface is still niggling at me, and I think I know why.... It's a slightly unfortunate fact that the two words of your name aren't equal width, but the two segments of your mark are equal width. I'm played about with it in Photoshop and made the marks the same width as the individual words, and that doesn't work either—it's definitely a sticky one. VAG isn't rounded enough to tie in with the logo; what makes fonts work together as complementary typefaces is less the fine details (rounded/angular/serif/sans serif/etc) and more the overall proportion of the letters—x-height to ascenders, the degree of roundness of the bowls, that kind of this. With that I mind I wonder if perhaps Chalet might be a good bet here? I've just quickly thrown together three variants of it here in case you don't have it. There's also a thing now whereby I'm finding it really hard to read it as anything other than 'ch' as Exclamation Marx said, and now it's out there I can't unsee it.  It might be worth exploring the route that they've taken, because it's definitely less ambiguous, though arguably you are losing the nice rounded element of the bowl of the 'd'. Which, undeniably, is a shame, but it might be a sacrifice worth making..? I don't know. All I do know, actually, is that designing for yourself is the hardest drat thing. It might be worth exploring the route that they've taken, because it's definitely less ambiguous, though arguably you are losing the nice rounded element of the bowl of the 'd'. Which, undeniably, is a shame, but it might be a sacrifice worth making..? I don't know. All I do know, actually, is that designing for yourself is the hardest drat thing.Here's Chalet.... 
|
|
|
|
  I understand what you mean with "c h" rather than "d h", but I definitely don't see it that way myself. That doesn't mean it's unimportant, I'm trying to come up with a solution but no matter what I do I'm still drawn to the top-left variation. Losing that curve of the "d" makes it lose a lot of it's character for me and makes the logo feel a bit generic. I got outside feedback that I may be designing myself into a corner and the solution might be to separate the d and h so they don't use the same stem, but everything I've done doesn't look very good. I included the bottom which MAY be a solution, but without the rectangle I'm not feeling it. As for the typeface, once again great feedback. I tried Chalet and liked it, but I liked VAG so what do I know  I did try placing the "d" and "h" on top of the letterforms I created and they were nearly identical, so they definitely matchup with the mark to say the least. (near)Perfectly rounded bowls help match the bowl of the d, too. Personally I prefer the thinner variation, it makes it feel more official. It also has the benefit of "dawn" and "hosie" being the same width, which you addressed. In the bold variation it's uneven. I did try placing the "d" and "h" on top of the letterforms I created and they were nearly identical, so they definitely matchup with the mark to say the least. (near)Perfectly rounded bowls help match the bowl of the d, too. Personally I prefer the thinner variation, it makes it feel more official. It also has the benefit of "dawn" and "hosie" being the same width, which you addressed. In the bold variation it's uneven.Also, Chalet has maybe the oddest way to classify font variations I've seen. Elephantgun fucked around with this message at 18:11 on Mar 9, 2013 |
|
|
Stamps!
|
|
|
|
|
I like them in theory, but when I look at them all I can think of is ADOBE ILLUSTRATOR. Is there a word for when things look "too vector"? Anyway I'm not really sure what my critique is, but it would be nice if it could be more polished somehow. Not sure how, as I suck with drawing/vectors and anything I do in Illustrator looks bad. Maybe someone here is better with this style of art.
|
|
|
This is how they ended up I'm not sure what you mean by polished either. I wanted (needed) to avoid finer lines, since they were printed at 4.5 x 3 cm. Also no Illustrator was used in the making
|
|
|
|
|
Exclamation Marx posted:Also no Illustrator was used in the making Haha really, well fair enough! I think part of the problem I was having was they were blown up so much originally, so the lines looked so chunky. When they're reduced to a more realistic size for a stamp it's much better.
|
|
|
|
I liked the black robin from the first round the most -- it feels the most natural and least "forced." The patterns in the others feel stylized but a little more generic. It might be helpful, perspective-wise, to mock it up on an envelope in PS/Gimp/your favorite raster-editing software.
|
|
|
|
Exclamation Marx posted:This is how they ended up Nice. I like all the revisions except for the new Black Robin backdrop.
|
|
|
|
triplexpac posted:I like them in theory, but when I look at them all I can think of is ADOBE ILLUSTRATOR. Is there a word for when things look "too vector"? I think the issue with 'too vector' is the uncanny even thickness, which is only increased with an image that actually should be viewed at 35% of the shown size or so. I like the illustrations, I think the biggest weakness with the stamps is the typography. The value is blunt, the gradients on the texts weakens the cohesion. The text could have used a bit more whitespace and filled with a solid color used in the stamp itself. There are a lot of microtypography-tricks you can use on stamps to create a nice contrast with the image. Other than that, I like them, especially the duck.
|
|
|
Arthus posted:I think the issue with 'too vector' is the uncanny even thickness, which is only increased with an image that actually should be viewed at 35% of the shown size or so. Yeah I definitely struggled with the typography. I added the gradient to try and make New Zealand more subtle, but just making it one of the spot colours would have been smarter. I got pretty paranoid about legibility at proper size. By quote:could have used a bit more whitespace do you just mean increasing the kerning? Or something else? spider wisdom posted:Black Yip Yips posted:Robin I think Kakapo had too many of those egg shaped details, mainly wanted to capture the whiskers but I probably got carried away. The black robin's old background seems to be the favourite in general, but I changed it because it was too different from the others. I guess I should have said what I was actually doing in my original post! basically, the brief was to
My theme was Endangered natives which live on "Island Sanctuaries". The whole "three tiers" thing was pretty open,I chose bird species, bird's environment (where the gross island silhouette came from) and the way the bird interacts with its environment. The first and third stamps had a kind of pattern/motif, in the water/grass, so I made something resembling tree foliage and better showing that the robin lives up in trees. Thanks for the criticism everyone, the style's quite different to what I'd normally do. First concepts were these  
|
|
|
|
|
Not to be an rear end in a top hat but I actually like the layout of your rough concepts more. I like linking the price & the text, the size contrast is nice. The solid colour looks better than the gradient too, to me. But eh, personal opinions and all that.
|
|
|
|
I think the problem would be solved if you remove the black outlines of the birds completely. It's not needed and actually takes away from the minimalistic illustration style.
|
|
|
|
 Playing around with business cards for fake businesses. Am a total design newbie so any feedback would be appreciated. Trying to develop a portfolio while I look at schools.
|
|
|
|
Rogetz posted:
Consider: - Making the text smaller/giving it more breathing room - Picking a less saturated cyan - Spacing the center stripe equally between the orange triangles - Is the A in Media reversed? My brain says it should be flipped - That empty space between the N in New should be the margin that the colors fit in, instead of bleeding to the edge
|
|
|
|
spider wisdom posted:Consider: Cool, thank you! Most of this makes sense to me, the only thing I'm wondering about is the color choice. Color is by far my weakest point so I'd like to understand the 'why' of going less saturated on the cyan. The A is built that way in the font, I'll try flipping it and see what happens. I appreciate the feedback.
|
|
|
|
Rogetz posted:Cool, thank you! There's a lot of consideration that goes into color choice. Here are some of the biggest: - Contrast. Can people read/see it? - Aesthetics. Does it look right, good, along the lines of what you are trying to convey? - What's the end application? If the design is going to be printed your current color values might not work. Are you familiar with CMYK vs RGB coloring? As far as feedback goes, I have a few suggestions that may help: - Alignment, spacing, and weight could use some work. As this design stands, everything is really right side heavy. The design doesn't really fall into any symmetrical or asymmetrical balance. There's several places where the spacing is inconsistent, which makes certain aspects feel crowded or slapstick. - Font selection/kerning could use some work. Letter size and spacing for the info feels like it's all over the place. Some of the worst offenders are '@' and '5555'. Look at the space between joe smith / producer / 720111555... because there are two taller letters in producer, the space between the top and the bottom words looks uneven. - Emphasis selection seems a bit mixed up to me. If this card were actually being handed out, the person handing the card out probably doesn't want their name to be the smallest part of the design. You're allotting 60% of the card's real estate for the logo, less than 10% for the name, and 25-30% for everything else. You could show a design to 20 different designers and get 20 different opinions on what's wrong or could be improved. These are my opinions and while they are based in solid design principles, that doesn't mean they can't be bent or broken. However I'm pretty confident addressing even just one or two of these suggestions will greatly help your design. Good luck.
|
|
|
|
 I feel like this version is a lot stronger. Again, I appreciate the feedback from you guys.
|
|
|
|
Rogetz posted:
YES. Great job addressing the spacing and alignment issues. And props on adding in some orange to the bottom to help visually keep the eye from getting sucked into one place(logo). Your font work is much improved too. Well done. RGBRIOT fucked around with this message at 22:30 on May 5, 2013 |
|
|
|
Rogetz posted:
You can likely do away with the italic typeface for the name - color seems to set it apart enough. I agree with someone earlier in the thread saying that the "A" in Media looks backwards. It's very distracting. I also keep getting distracted by the fact that the word "Media" seems backwards, too. It might just be the render, but the bottom diagonal on the blue stripe looks a little jagged - what's up there? Looks good though, making progress!
|
|
|
|
The A is "correct" as it is, I just think the letter is off (or out of context in all capital letters, it would probably work at the beginning of a sentence without looking out of place). It might look a bit more integrated if it were angled instead of vertical on the main stroke, and there's no shortage of free Art Deco fonts online - maybe try another?
|
|
|
|
Rogetz posted:
Since this is a business card, you should make the name stand out even more. I agree with MrSaturn, the italics don't seem to work well. The orange triangles at the end of the name, title, and phone number really give me the impression of a bulleted list. You could definitely try removing the orange triangle from the end of the name, and make the name's text larger by just a little bit, just slightly larger than the text below it.
|
|
|
|
Stretching and squishing numbers and letters to make them fit doesn't look very nice, and is also a bad habit to get into. Something I'd suggest is finding graphic designers you admire (they don't have to be famous, just look around dribbble or something) and emulate the things you like. I think a lot of beginners think it's cheating to have reference points for style and such, and they try to pull everything from inside of their own head before they've put anything of value in there. That said, it looks like you have potential and are able to incorporate feedback, so just keep working at it.
|
|
|
|
Crit please: https://www.jqim.co.uk
|
|
|
|
Everything about your about page screams amateur to me. Now I'm just speaking from personal experience here, so take what I say with a grain of jaded salt...but no one cares about you. No one cares about your dyslexia (and how it makes you look dumb when typing correspondences). Clients don't give two shits about your struggles growing up and how awesome you are today for over coming it. You know what they do care about? What you can do for them, how you can make or save them money. Clients want to easily be able to see your skills, proficiencies, and previous works. Within 30 seconds or less this info should be readily apparent to them. Being in UX you should know this. Right now your about sections are like little mini parables about you illustrating the points you want to make. The same with your values. No one really cares. Your site design is pretty straightforward and easy to use. The rest of the site is pretty solid too. But your about page... Ax that poo poo. Get rid of all your story stuff, and just say what you mean. Bs general example of what I'm suggesting: 'Im so and so, I've been doing such and such for x years. After receiving a degree in appropriate field, I began to pursue job/work description professionally.' 'My skills' - public speaking - understanding and empathetic - works well alone or with a team - etc 'My proficiencies' ( current graph you have here ) 'My values' - timely correspondence Eliminate wasted time waiting unnecessarily for design documents and emails. - integrity You want a designer you can count on to meet agreed deadlines. Hire me and never have to worry about delays in the design process. - additional thing you value How it effects propective clients Break it down for them, list things rather than story tell, layout your info in a logical fashion assigning position and real estate based on importance of each element. Make the case for why you're awesome at design/UX, not why you're awesome as a person. Don't get me wrong inter-personal and office skills are great to have, but since you're looking for a specific position put more focus on that. Believe me, if your portfolio and about info is strong enough, you'll get hired even if you're a raging rear end in a top hat. I hope you don't take any of this personally, I wouldn't of bother to write any thing if I didn't want to help you succeed. And again, this is my experience from my years of running my own design company, and selling myself/firm to clients.
|
|
|
|
RGBRIOT posted:Everything about your about page screams amateur to me. Reading this has gotten me genuinely excited. Well done for being the first person to not just say 'yeah its great'. I have just been reading How to Win Friends and Influence People, and there is at least a chapter devoted to the 'no one cares about your boring bullshit, they only care about their own bullshit' Brilliant, been meaning to 'fix' it for ages but never had some one give me a direction. Expect a new version soon. Thanks again
|
|
|
|
http://www.jqim.co.uk/wp/about-me/ New and improved About Me page for crit / ripping apart please
|
|
|
|
Rationale. Premiere. Pantone colours. Constructing Audio-visual setups? If you do have problems with this area, then you need to sit down with someone for five minutes to check through and amend any errors prior to publishing it live. Anyway. Listing soft skills is worthless if there's nothing to back it up. Why do you have unique problem solving skills? What problems have you solved? Where did you get your excellent communication skills? "Will speak up if something is not fully understood". Congratulations. "Takes responsibility and ownership of projects for better or worse". This is not something you want to state. You need to say "I was responsible for x in project y and this is why it was/is a success". Any possible hirer doesn't give a poo poo about how you take responsibility for your mistakes, they are for you to learn from. I makes you look slightly weak, as if you are stating you will make mistakes (you will, but that's not a reason to insinuate publicly that you will). Listing hard skills is worthless if there's nothing to back it up. You state you've got hard skills in Photoshop, Premiere, then you contradict this with your graph. MSOffice? unless you use Excel for data modelling, mentioning this is a waste of time. Dreamweaver is a waste of time. WordPress, ok, but have you made any plugins? Is there anything I can look at codewise on GitHub? No. "Light coding, presenting to groups or making Photoshop visuals". What coding have you done? Where is it? What's a Photoshop visual? There is a good reason for putting these on a CV: they will be picked up on by recruiters as they dredge jobsites, and the skills are easy enough to polish as long as you know the basics, so exaggerating your skills is fine in many cases. There's no real reason to put them on a website. This is badly-written section of a CV that you have up: you are looking for a job, so a CV is fine, but you need it fleshed out. You need to demonstrate skills, not simply say you have them. Basically, you could just say you are undertaking an MA in UX, and nothing else, and that would be better than what's there at the minute. That goes for the whole website. I'd say just have a nicely presented, nicely typographed front page stating you're a UX student, graduating in X, looking for work, and have a little subsection for work, and one for case studies. The site is currently looking Ugly. Ignore this if you're just putting placeholder stuff in, but if you have a background in print, why is there no work? Wallpapers should not be on the main site. The case studies should be separated off (and note they're unlikely to be looked at). This leaves the Tender document, which is over-explained. Just needs pictures and minimal explanation: going back to the taking responsibility soft skill - you just need to show some work, and make it easy to look at. How you did it, the challenges you faced: you can relegate to the same hole as the case studies. Re the blog: unless you have something great to say, dump it. Sorry if that's a slightly muddled series of points, that's just the initial impressions from a couple of minutes looking at it. EDIT: You're looking for work. Anyone hiring is making a decision as to whether a prospective candidate will add value to the business and generate money for the company. You are in a negotiation, and you need to demonstrate that you have applicable skills. What you have there in no way does this. If you don't have a lot of work, that's ok: you are doing a UX degree - make something functional that demonstrates your skills, and make sure it works, and works well. Nothing else really matters bar minimal blurb and contact details. Oh this thing is for programmers, but the advice applies pretty generally as well; if you do end up in UX, you need to think about these things, might as well think about them now. RobertKerans fucked around with this message at 22:14 on May 17, 2013 |
|
|
|
RobertKerans posted:Rationale. Premiere. Pantone colours. Constructing Audio-visual setups? Anyway. Thanks for the Feedback RobertKerans. Based on what you and some other people have said I have decided to take the site down soon and relaunch it in a completely different direction and function to its current state. The reason why my print work is not around is because its mostly rubbish and/or boring. My own work does not excite me, this is why I am so excited about UX because the work I have been doing in that area I am told is good, its a little tricky to show though. When I figure it out I will make another 'portfolio' but the next site is going to be just a site to say what I am doing how to contact me and then have two sections for 'Course work' and 'Personal Projects'. The core problem with this site is its all padding and fluff and no meat or good work. I'm a nice person to work with, but thats not the same as being talented. I am about to start an internship so I hope that I will get something to show from it.
|
|
|
|
This is all good - wait until you have something you can get really excited about, it will really, really help. Hope the internship goes well, man.
|
|
|
|
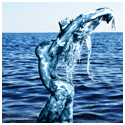
I taught myself Photoshop at a young age, and really like making fun posters and stuff. I've never had any formal training (I'm only 18, just graduated HS), but I volunteered to make a poster for my local theater that's running Jaws as a special event. I only used screenshots from the film and an old-paper texture I found online, besides that, everything is me, done in photoshop. I probably broke a million graphic design rules, but truth be told, I don't know any of them. I just really like designing posters  Here it is. EDIT: It's a lower res copy since the bigger one wouldn't go in imgur. Digi_Kraken fucked around with this message at 18:00 on Aug 2, 2013 |
|
|
|

|
| # ? Apr 19, 2024 02:49 |
|
Well, it looks like a poster done in the style of Jaws! So mission accomplished there. I am not sure what critique to give you, it's not really an original piece. I will say that if it's a poster for an event, having the date, time and ticket info on there would be a plus.
|
|
|